Further to the previous post on Internationalization and Localization in iOS, this comment by a kind reader prompted me to do a detailed write up on Localizing Interface Files in Xcode.
- Xliff Editor 2 0 4 – Xcode Localization Made Easy Download
- Xliff Editor 2 0 4 – Xcode Localization Made Easy Using
- Xliff Editor 2 0 4 – Xcode Localization Made Easy Learning
Home / news / Conception 2.0.8 – A unified workspace for latest groups. (Free) Conception 2.0.8 – A unified workspace for latest groups. Next Xliff Editor 2.8.4 – Xcode localization made easy. (Industrial) Related Articles. 2 hours ago Sisi retreat and the victories of the demonstrators. Learn about the gifts of September 20 for.
Localizing Storyboards and XIB's
Angular supports four resource file formats: XLIFF 2.0, XLIFF 1.2, XMB/XTB, and JSON. Soluling supports them all. However, we recommend using XLIFF 2.0 if you compile language specific applications, and JSON if you use runtime translation loading. To extract strings into a XLIFF 2.0 file use the following command: ng xi18n -format. This very Beta tool processes XML files to XLIFF 2.0, and back. As today 28Oct2013, XLIFF 2.0 is not yet an OASIS Specification. It just completed its second public review. Note: This tool and the XLIFF 2.0 specification are very likely to change. There are two versions: the command line version, clxrt4x2V01.jar; and the Graphical User. Some tools for adding translations to XLIFF files are provided here: GitHubGist: maremmle user; Note: The online tool Brightec: Online XLIFF Editor seems to do the job but on importing the file to Xcode I had no luck in updating the translations. 😦 (maybe the generated format was different, maybe I did something wrong! Will update you once I.
Pre-Requisite: Enabling project for Localization
In order to provide translations to different languages, we should enable Localization in the project as a pre-requisite. Which is done as shown below. (Note: Your project may already have it enabled)
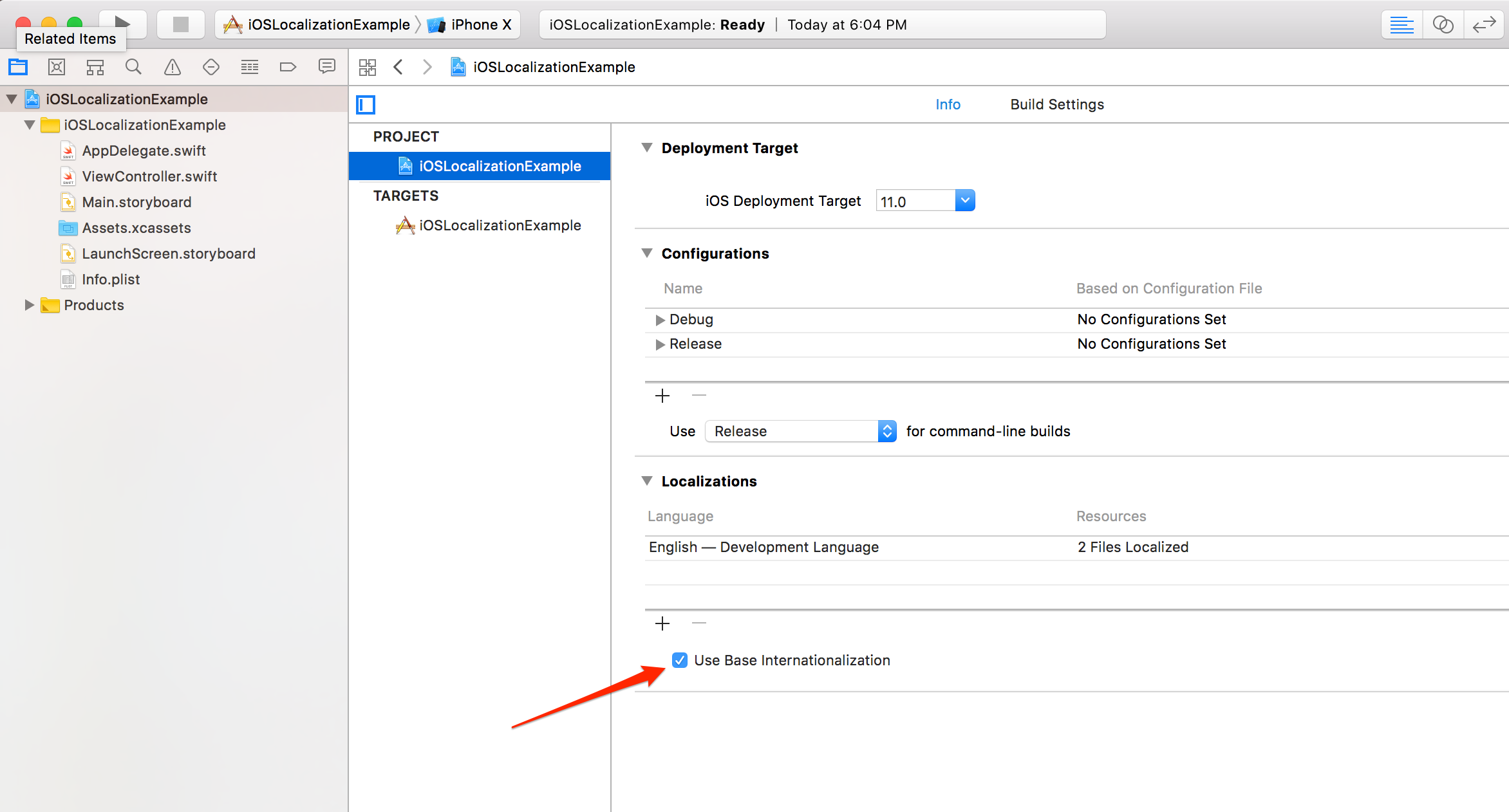
Xcode Project: Project -> Info -> Select Use Base Internationalization
Xcode Project: Project -> Info -> Localizations: Select '+' and choose the languages you want to support.
Once you add a language, you will be prompted to select the files to localize, such as the Main.storyboad or LaunchScreen.xib.
(Screenshots available here: Internationalization and Localization in iOS)
Localizing Storyboards
Step 1: Enable Localization
While enabling the project to be localized in the Pre-Requisite, we had localized the Main.Storyboard and the LaunchScreen.xib files as well.
In case you have added a new storyboard or xib file, you can localize it by:
Select Storyboard/xib file -> Inspector -> localize.
You can then select the languages that you want to localize your file for.
You can localize interface files in two ways:
- Using separate storyboard/xib files for different locales.
- Using strings file for different languages and by providing translated text.
Since, using separate storyboards/xib's will be an overhead both in terms of maintainability and upgradability along with increasing the application's bundle size for large projects, you should no do that unless absolutely necessary. Such as in cases where you want to provide a slightly different layout for a particular localization say a Right-to-Left language for instance.
So, the following steps describe how to localize the storyboard/xib's using localizable strings file.
Step 2: Providing Translations
Every UI element in the storyboard has a unique identifier known as Object ID. Which can be seen in the inspector panel on selecting any UI element.
Translations are provided for each of the elements using their Object Id's. The automatically generated strings file contains key value pairs. The keys represent the label displayed in the UI and the values correspond to the display strings.
Providing a French translation to name, for instance is just as simple as updating the value for the corresponding label text in the Main.strings (French) file.
Translations can be applied to any number of locales/languages in a similar way.
Step 3: Testing the changes
Translations can be tested by:
- Changing the device/simulator language in settings and re-running the application.
- Using Preview option in the Assistant Editor and setting the locale (screenshot below).
(You can also verify the frames of UI Elements using pseudo-language selection in preview for pseudo-localization.)
If you are not familiar how to preview the storyboard:
- Apple: Previewing Your Layout for Different Localizations, iOS Devices, and iOS Versions
All set now. Ready to build and deploy? 🙂
The App Update Cycle
So that was my app's version 1.0.

Now I am updating my application to version 2.0 with a load of amazing features and in the process have added few more screens to my storyboard and few new items to the xib's.
How do I then provide localization to the new items?
Step 4: Updating localization for updated UI items
Xliff Editor 2 0 4 – Xcode Localization Made Easy Download
In our case, we already have localized our interface files. But now that we have updated them, we need to localize the new UI elements. This can be done in three ways. (of course there are many other ways. But we will look at the below three. In fact only one. Jump to method 3 if you quickly want to do with it! 😉 )
Method 1: Full Manual
One way is to copy the identifier of the UI Item (ie., the Object ID), provide transitions and manually add it to the existing strings file. Do add necessary comments so you don't get confused later on. 😉
That sounds like a real PITA.
Ok. Moving on.
Method 2: Using ibtool
Fotomagico 5 0 1 download free. Another way is to update the strings file as described by Apple here:
- Apple: Internationalization and Localization Guide: Updating Storyboard and xib Strings Files Using ibtool
Xliff Editor 2 0 4 – Xcode Localization Made Easy Using
This involves the following three steps:
- Generating new strings file.
- Comparing and merging the changes. MANUALLY.
- Providing translations for new strings.

Now I am updating my application to version 2.0 with a load of amazing features and in the process have added few more screens to my storyboard and few new items to the xib's.
How do I then provide localization to the new items?
Step 4: Updating localization for updated UI items
Xliff Editor 2 0 4 – Xcode Localization Made Easy Download
In our case, we already have localized our interface files. But now that we have updated them, we need to localize the new UI elements. This can be done in three ways. (of course there are many other ways. But we will look at the below three. In fact only one. Jump to method 3 if you quickly want to do with it! 😉 )
Method 1: Full Manual
One way is to copy the identifier of the UI Item (ie., the Object ID), provide transitions and manually add it to the existing strings file. Do add necessary comments so you don't get confused later on. 😉
That sounds like a real PITA.
Ok. Moving on.
Method 2: Using ibtool
Fotomagico 5 0 1 download free. Another way is to update the strings file as described by Apple here:
- Apple: Internationalization and Localization Guide: Updating Storyboard and xib Strings Files Using ibtool
Xliff Editor 2 0 4 – Xcode Localization Made Easy Using
This involves the following three steps:
- Generating new strings file.
- Comparing and merging the changes. MANUALLY.
- Providing translations for new strings.
Most probably, you will dump this method because of the second step. Isn't that right? 😉
Method 3: Using AppleGlot
So there is one another way you can automate the merging part.
Did I hear that right?
Google chrome 80. Yeah! thanks to the AppleGlot.
You can download it from below:
Apple: Downloads for Apple Developers: Search AppleGlot
It also comes with a pdf manual 'AppleGlot 4 User's Guide'
Updating the storyboard/xib strings file.
* NOTE: Perform the below steps only on a copy of your application so that you always have the original un-modified version in case you need to revert back any changes. *
Before we go further, AppleGlot requires few things to function properly. Which being an Old Codebase (AppleGlot folder: _OldBase), a Localized Old Codebase (AppleGlot folder: _OldLoc) and a New Codebase (AppleGlot folder: _NewBase) of the application. Read the AppleGlot User's Guide for description on the following steps and other information.
# For our purpose, in the above scenario, we will call the current codebase (which has new storyboard items and a strings file which doesn't contain those new items.) as the _OldBase and _OldLoc.
Step 1: Download and Install AppleGlot.
Step 2: Create a folder to work with and give it a name say 'AppleGlot_env'.
Step 3: Open Terminal and navigate to the newly created folder. (Provide your path or drag-drop the folder to terminal next after entering $ cd)
Step 4: Run the below command. This generates folder structures to work with.
Step 5: Copy the current application to the folders _OldBase, _OldLoc and _NewBase (For our case.)
Step 6: Open the application project in the _NewBase folder.
Step 7: Open the Main.storyboard file, select File Inspector and un-select the localised language.
(Select Remove in the Alert that is prompted. You may also choose to pick the option to 'Delete localised resource files from disk')
Step 8: Now select the localization languages to generate a new strings file and save the project.
(If you are prompted with an alert titled File Already Exists, choose the Replace File option.)
Step 9: Run the command appleglot setlangs base_lang target_lang in terminal to set the base and target languages. For our example considering English as the base and French as the target language.
Plug and mix vip bundle 3 2 0 download free. Step 10: Run the populate command which cross-references the provided codebases and generates the merged files in the _NewLoc folder.
And. Thats it! You can find the new project with all the newly added strings which also retains your previous translaions in the _NewLoc folder 🙂
Pending: Updating translations to the new strings.
You can add the translations to the new strings manually inside the strings file.
Another advantage of using AppleGlot is that above command appleglot populate generates a XLIFF file in the _Translations folder which you can share with translators and later on import it into the project.
- Using Xcode: After choosing the Project Target,
Editor -> Import Localizations. - Using AppleGlot:
Follow steps 6, 7 and 8 in the AppleGlot User' guide document.
Some tools for adding translations to XLIFF files are provided here:
GitHubGist: maremmle user
Note: The online tool Brightec: Online XLIFF Editor seems to do the job but on importing the file to Xcode I had no luck in updating the translations. 😦 (maybe the generated format was different, maybe I did something wrong! Will update you once I find a solution that works.)
Thanks for reading!
Xliff Editor 2 0 4 – Xcode Localization Made Easy Learning
References:
- Apple: Internationalization and Localization Guide: Localizing Your App
Also read topics on Exporting Localizations and Importing Localizations from translators in the above link.
Other methods for working with localization of interface files:
- Ole Begemann: Automating Strings Extraction From Storyboards for Localization
- StackOverflow: Is it possible to update a localized storyboard's strings?

